Nyzo Chrome extension version 1 (commit on GitHub) introduces the Nyzo extension for Google Chrome. This version includes the ability to send tips to web pages.
This is a new repository, separate from the Nyzo verifier. It runs in the Chrome web browser.
Nyzo has the ability to process large numbers of transactions quickly and efficiently. This puts it in a nice place for providing micropayments for web content. Currently, website operators have few options for monetizing content: primarily ads, sponsorships, donations, and subscriptions. Ads are obtrusive and require large volume to make significant money. Sponsorships are difficult to secure and can compromise the integrity of the content. Donations are typically saddled with large processing fees, pushing donation amounts to levels that discourage consumers. And subscriptions are long-term commitments for typically short-term relationships between producers and consumers of content. All of the existing systems reward centralization of power: of payment processors, of advertising networks, of large content creators. Nyzo is built around a sincere desire for decentralization, with the idea that giving power back to the community is the best way to promote a vibrant economy.
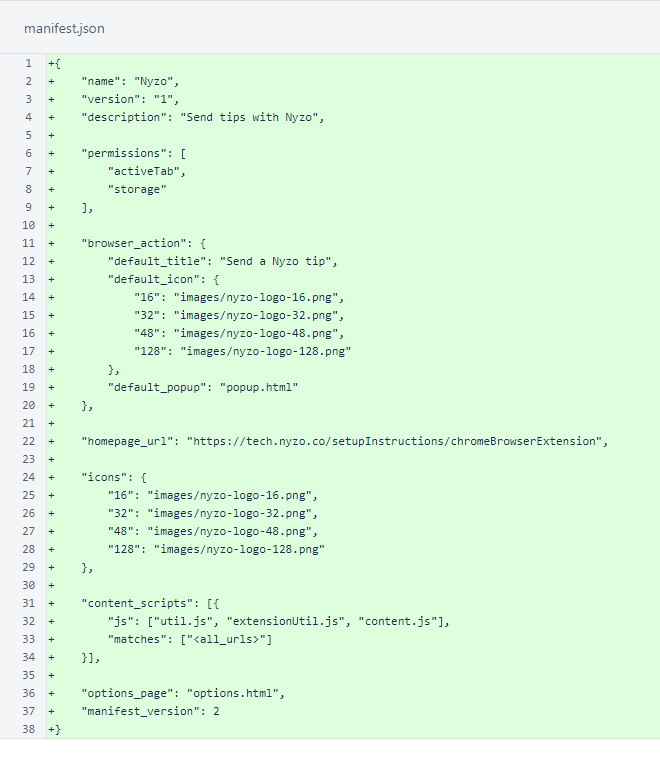
This is a typical Google Chrome extension. The manifest.json file defines the structure of the extension. The content.js script processes pages, and the popup.js script provides sending functionality.
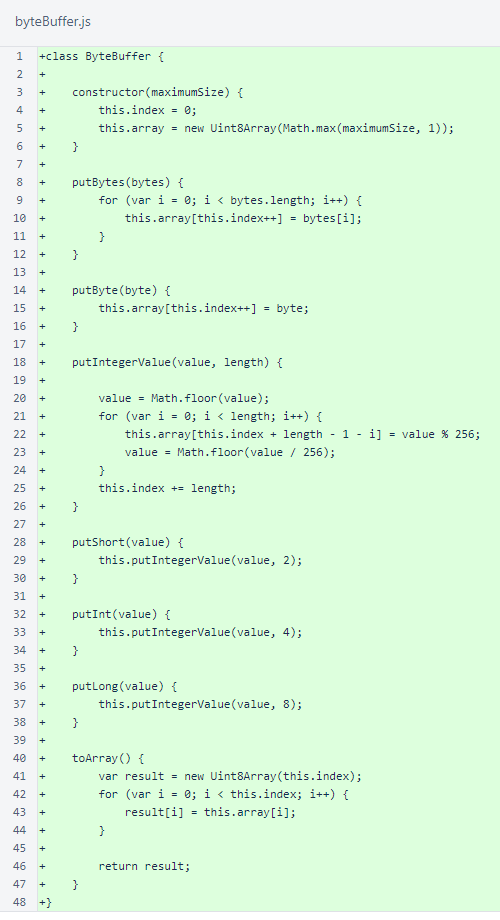
The ByteBuffer JavaScript class is used roughly the way Java's built-in ByteBuffer class is used: for the assembly of binary serializations of objects.

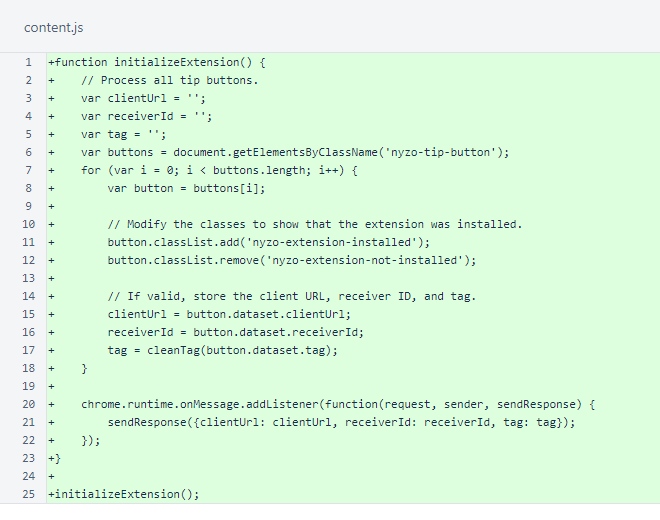
In a Chrome extension, the content script has access to the DOM of the page. The script in content.js finds Nyzo tip buttons, changing their classes to allow the creator of the page to change their appearance if the Nyzo extension is installed.
The script also gets the clientUrl, receiverId, and tag data attributes from the buttons. A listener is registered to return these values to the extension's popup. Note that only one of each value is passed to the popup, so if multiple buttons on the page have conflicting values, only one of those values will be used.
The page must have a clientUrl and receiverId to be able to accept tips. However, the tag is not required. It is for the receiver's use to track the origin of tips.

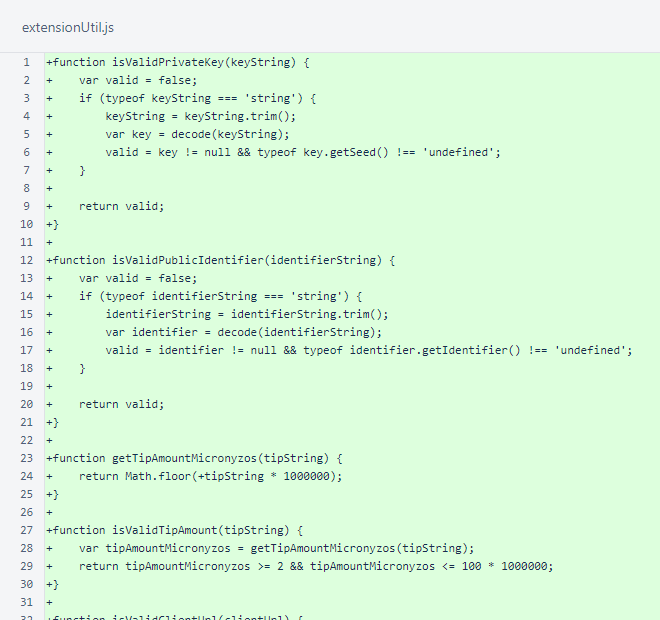
The extensionUtil.js file contains helper functions specific to this extension. The isValidPrivateKey() and isValidPublicIdentifier() functions ensure that the values provided are valid Nyzo strings of the correct types.
The getTipAmountMicronyzos() function converts a decimal string representation of a Nyzo value to a number of the amount in micronyzos. The isValidTipAmount() function tells if a string provided by the user during configuration represents a valid amount for a tip.

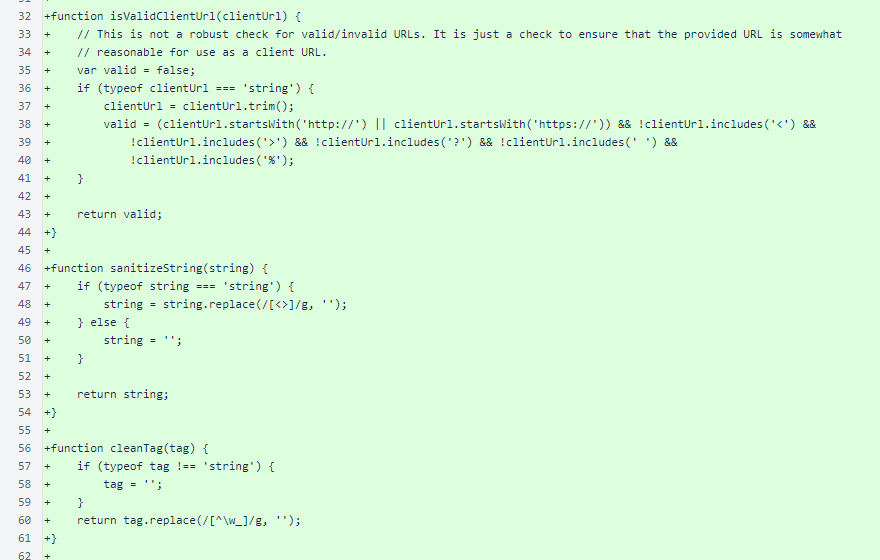
The isValidClientUrl() function provides some simple validation of the client URL provided by the page. The sanitizeString() function removes angle brackets to make strings safer for HTML display. The cleanTag() function removes all characters except ASCII letters, numbers, and the underscore.

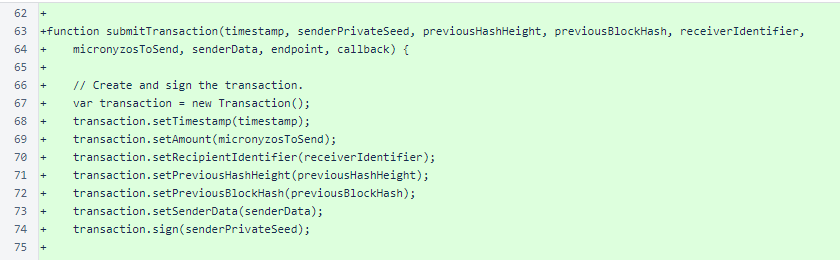
The submitTransaction() function creates and signs a Nyzo transaction.

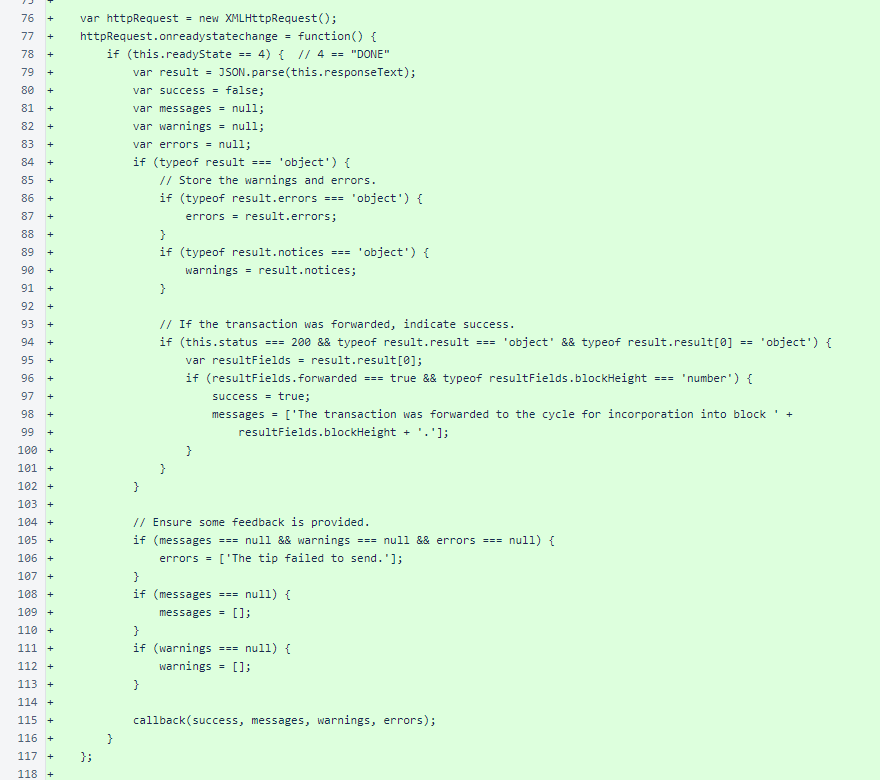
The submitTransaction() function sends the transaction to the Nyzo client, processes the result, and relays the result to a callback function.

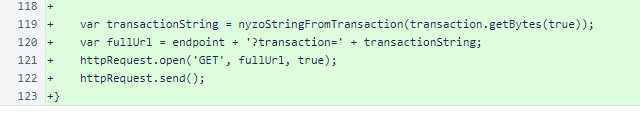
The transaction is converted to a Nyzo transaction string for submission, and it is passed to the specified client endpoint in an asynchronous GET request.

Four resolutions of a Nyzo logo are included.

Icons are included to denote success or failure when sending a transaction.

The manifest.json file includes basic information about the extension. The extension uses the activeTab permission to get the client URL and receiver ID from the page and to modify the tip buttons. It uses the storage permission to store the sender key and base tip amount that the user configures.

The nacl.min.js file is used for Ed25519 digital signatures for transactions.

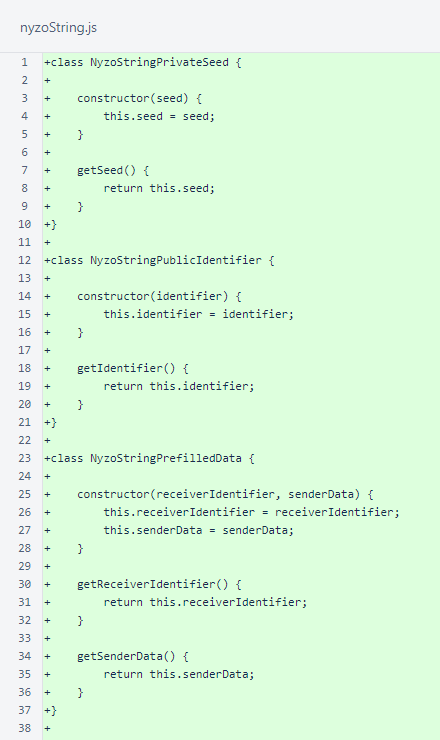
The nyzoString.js file provides classes to encapsulate NyzoStringPrivateSeed, NyzoStringPublicIdentifier, and NyzoStringPrefilledData objects. The NyzoStringPrefilledData object is unused in this version.

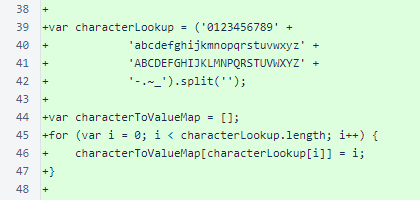
The characterLookup provides a value-to-character mapping, and the characterToValueMap provides the inverse.

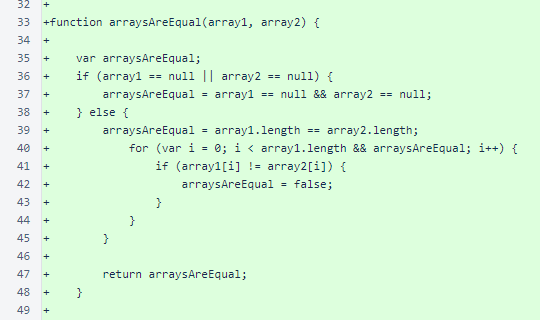
The arraysAreEqual function is used to confirm the checksum of Nyzo strings.

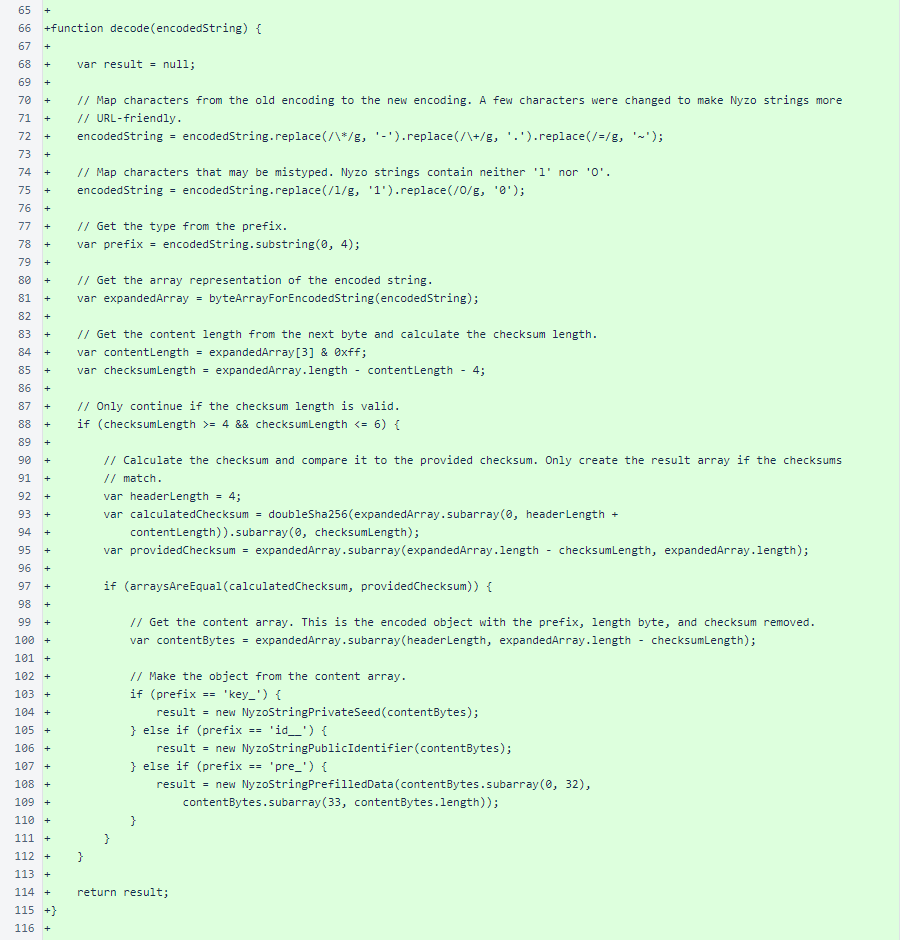
The decode() function decodes Nyzo strings to the objects they represent.

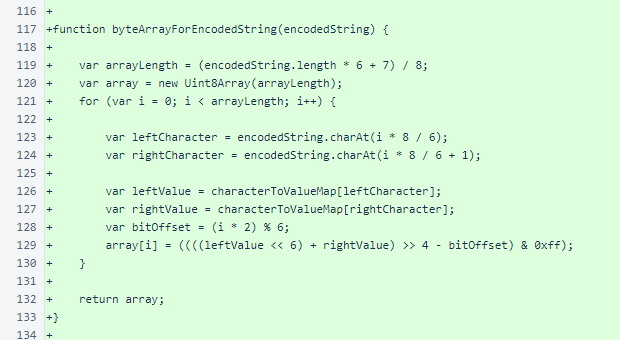
The byteArrayForEncodedString() function performs just the character-to-value part of Nyzo string decoding.

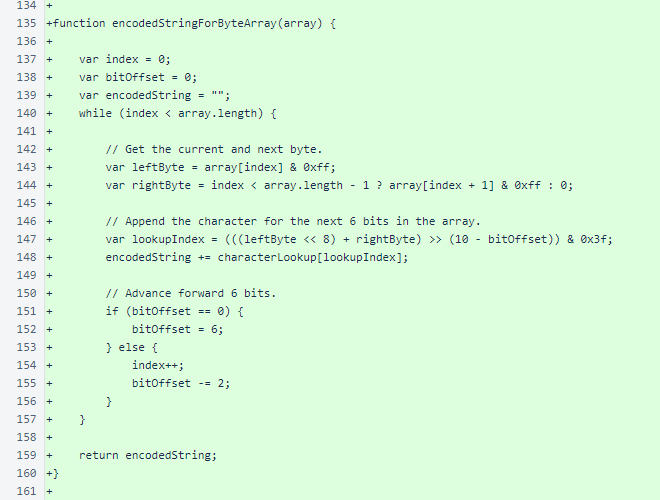
The encodedStringForByteArray() function performs the inverse of byteArrayForEncodedString().

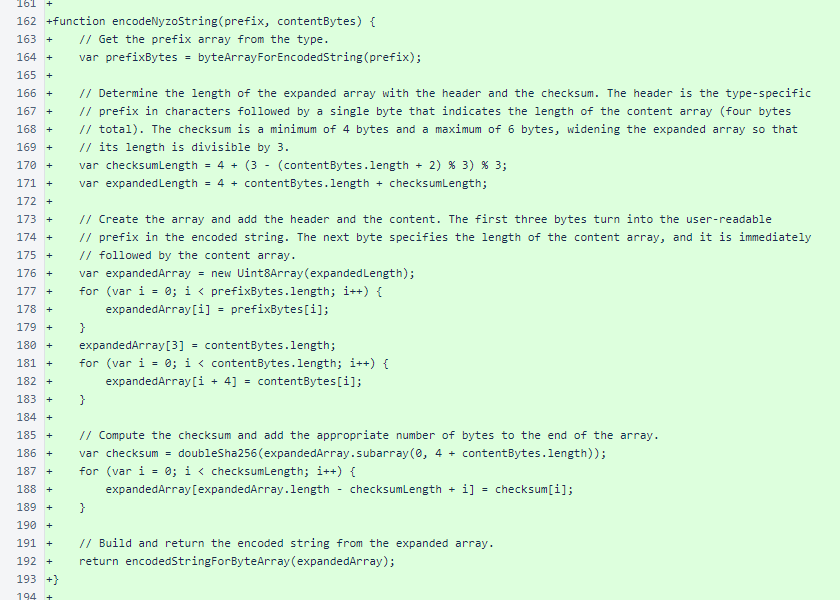
The encodeNyzoString() function produces Nyzo strings from byte array representations of Nyzo objects. This function prepends the type prefix and appends the checksum.

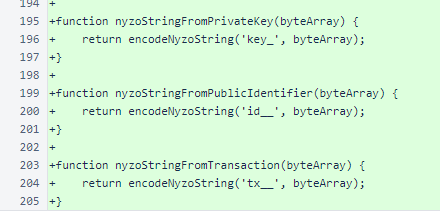
The nyzoStringFromPrivateKey(), nyzoStringFromPublicIdentifier(), and nyzoStringFromTransaction() functions select appropriate prefixes and produce Nyzo string representations.

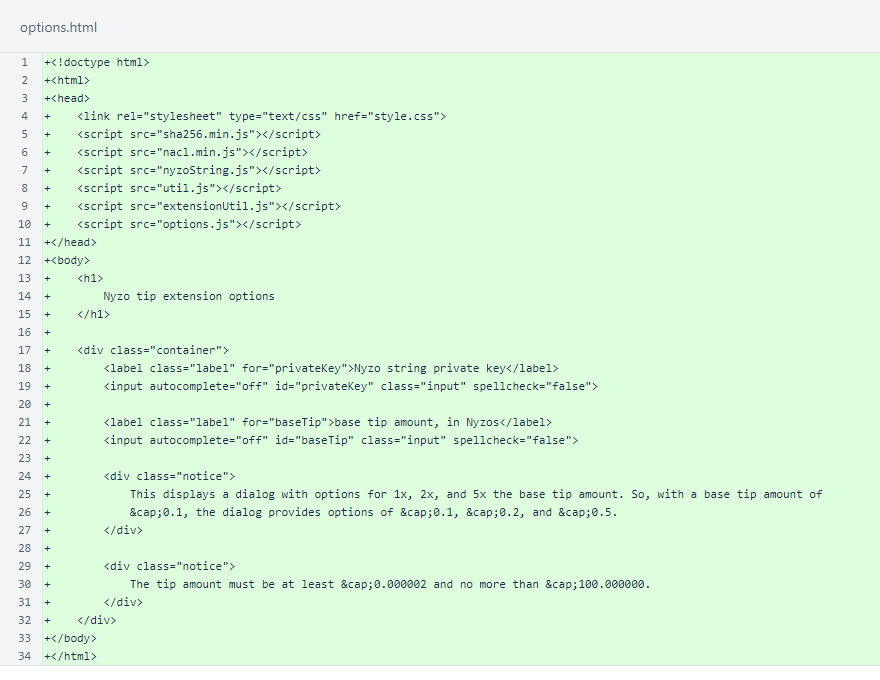
The options page allows input of a private key and a base tip amount. The JavaScript dependencies are used for input validation.

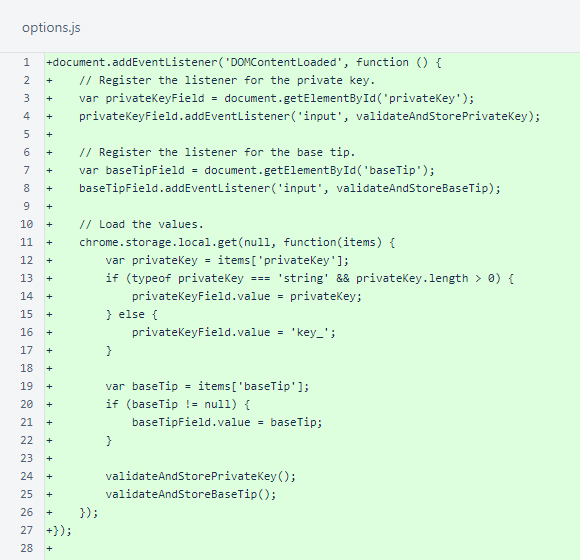
The script for the options page adds event listeners to validate and store the inputs values when they change. The form is initially populated with values from storage, if any are available.

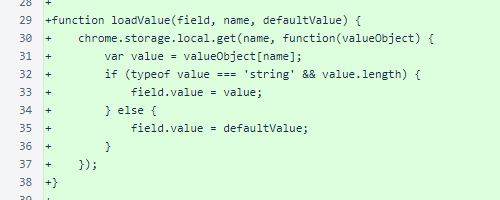
The loadValue() function loads a value into a field from Chrome's local storage, using the provided default if no value is available. This function is unused in this version.

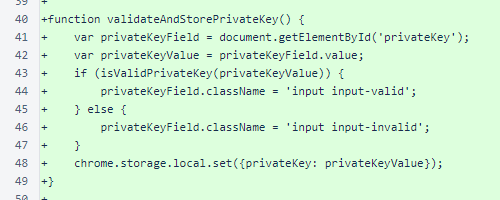
The validateAndStorePrivateKey() function stores the provided private key value to local storage. To provide feedback to the user, the CSS class of the field is set according to whether the value provided is a valid Nyzo string private key.

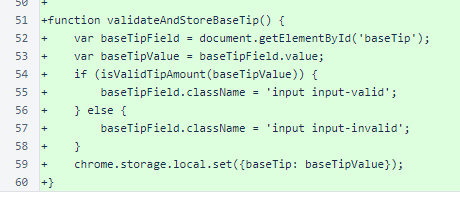
The validateAndStoreBaseTip() function provides the same behavior for the base tip field, checking to ensure that the tip is a numerical value in the accepted range.

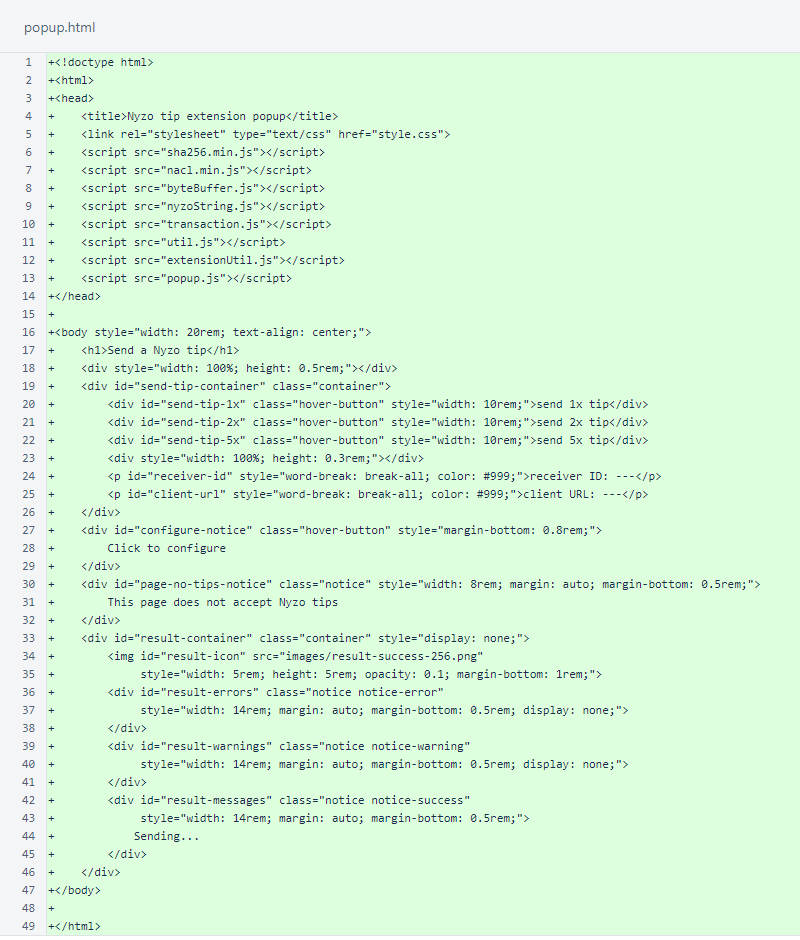
The popup provides buttons for sending a tip, fields to show the receiver ID and client URL for the current page, an indicator for pages that do not accept tips, and a view for progress and results when a tip is sent.

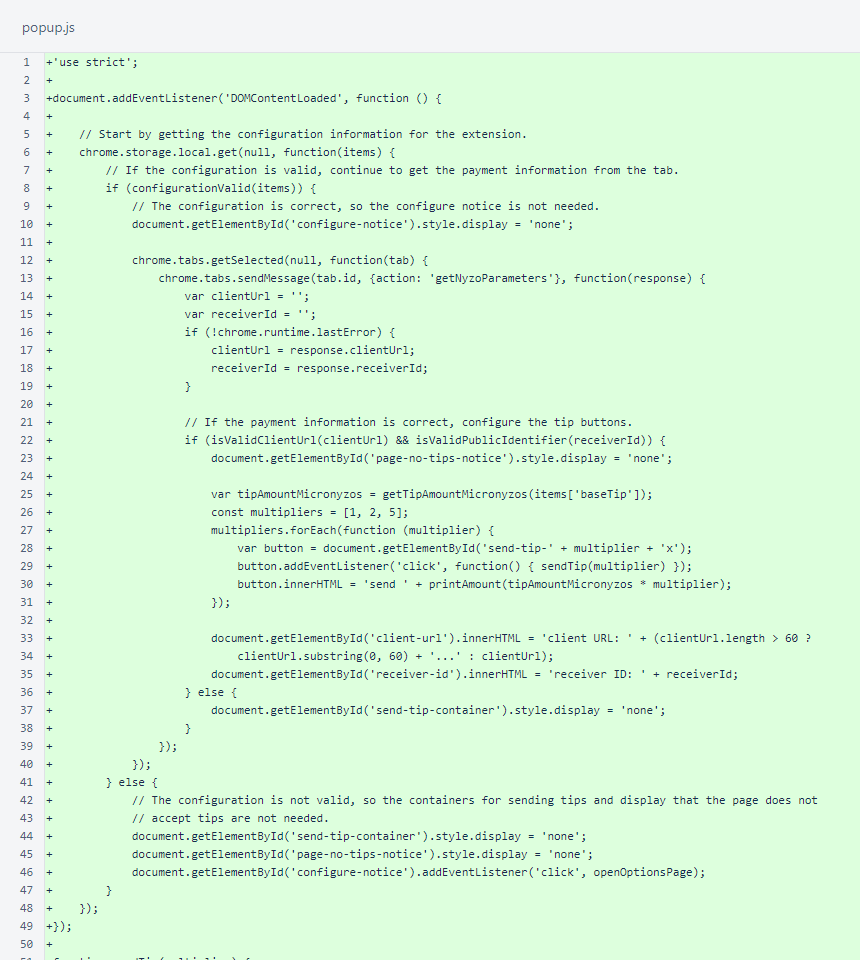
When the popup loads, the tip buttons and the receiver ID and client URL fields are configured if all the information necessary for sending a tip is available. If the page does not accept tips, or if the user needs to configure the extension, appropriate feedback is presented.

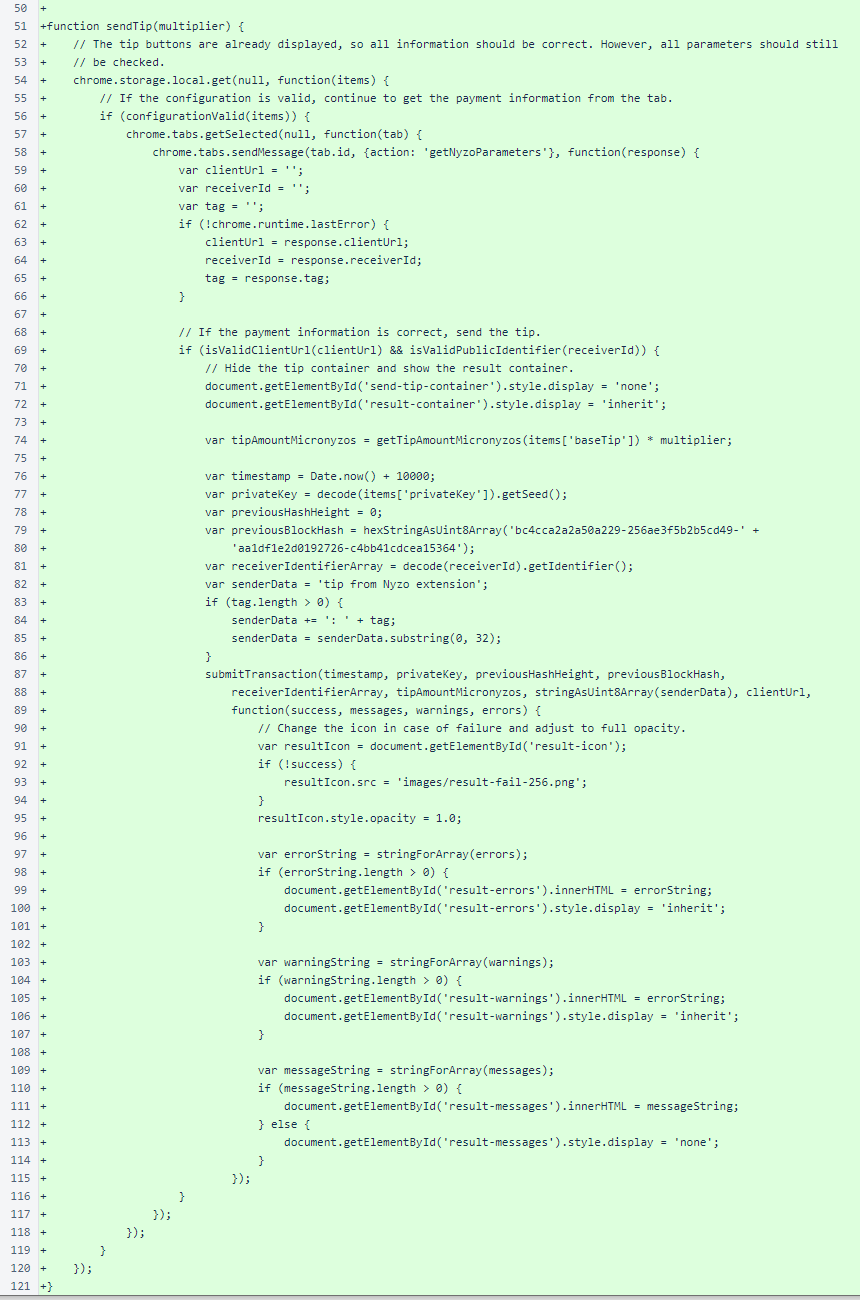
The sendTip() function is performed when a tip button is clicked. This function retrieves the private key and base tip amount from storage, retrieves the client URL and receiver ID from the current tab, and creates and sends the transaction. An icon is displayed to indicate success or failure, and the results provided by the client, along with any errors encountered, are presented to the user.

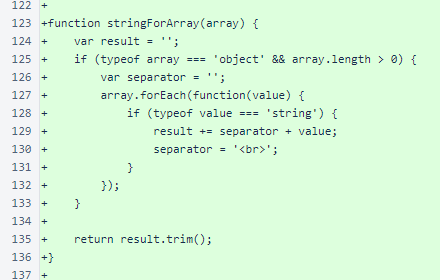
The stringForArray() function provides an HTML string with line breaks for an array of strings.

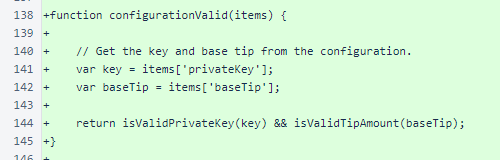
The configurationValid() function checks the private key and base tip retrieved from storage.

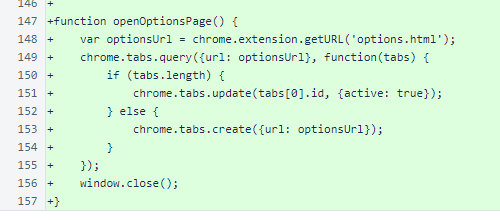
The openOptionsPage() function is used by the button that is presented in the popup when the extension's current configuration is insufficient for sending tips.

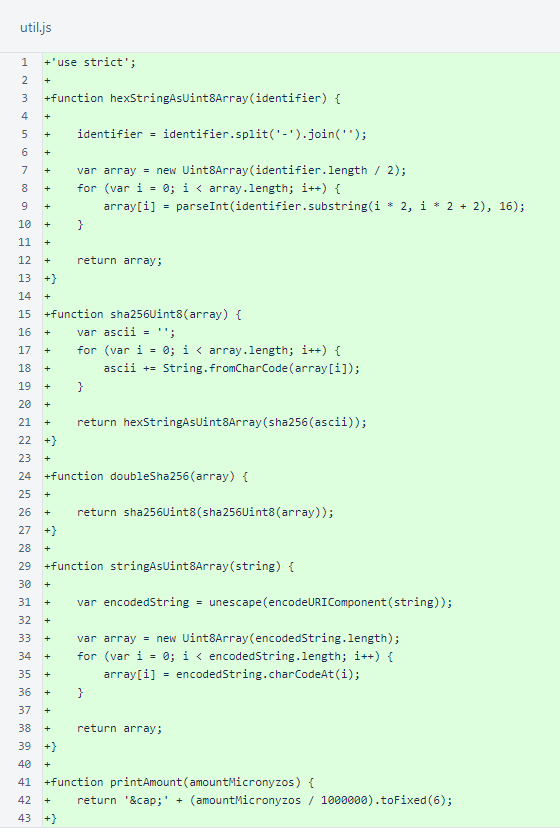
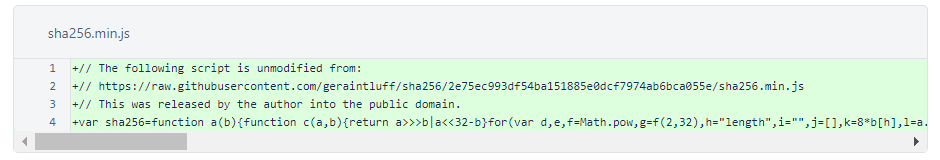
SHA-256 is used for the sender-data hash in transactions, for the checksum in Nyzo strings, and for block and balance-list hashes.

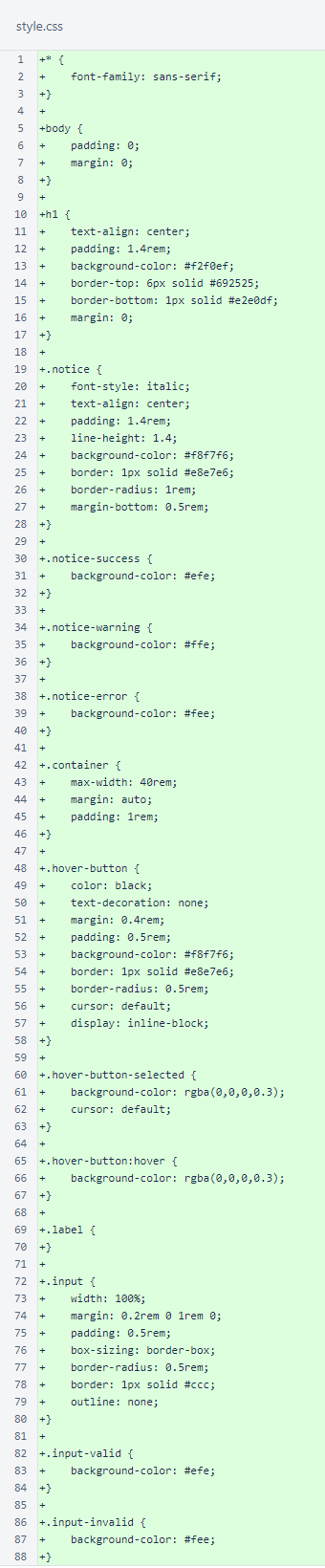
The style.css file is shared between the options page and popup.

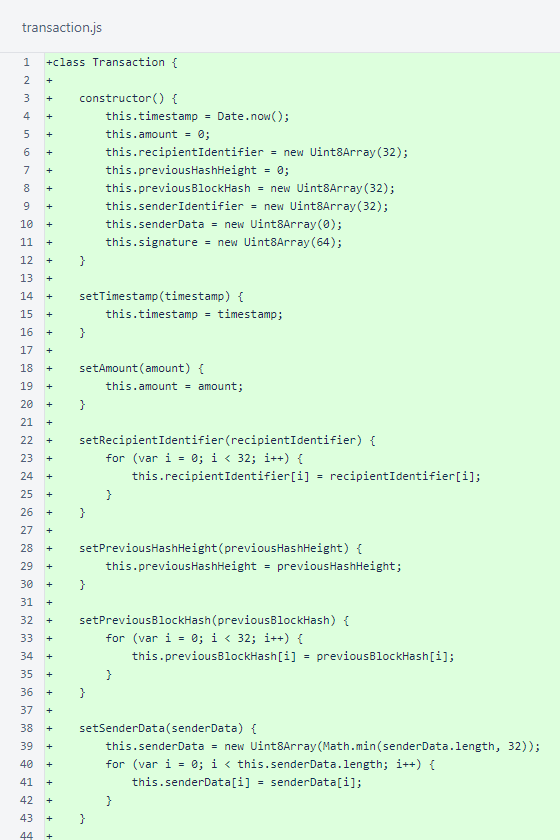
The Transaction class is a minimal implementation supporting standard transactions. The constructor sets all fields to default values, and mutators are provided for all fields.

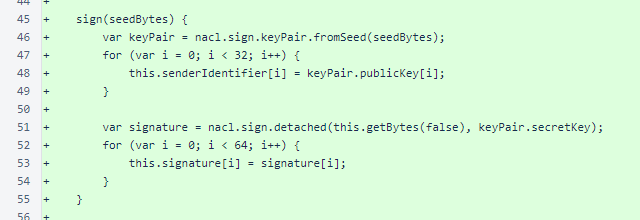
The Transaction.sign() method uses the nacl library to produce a signature, and the signature is stored in the object's signature field. The signer's identifier is stored in the object's senderIdentifier field.

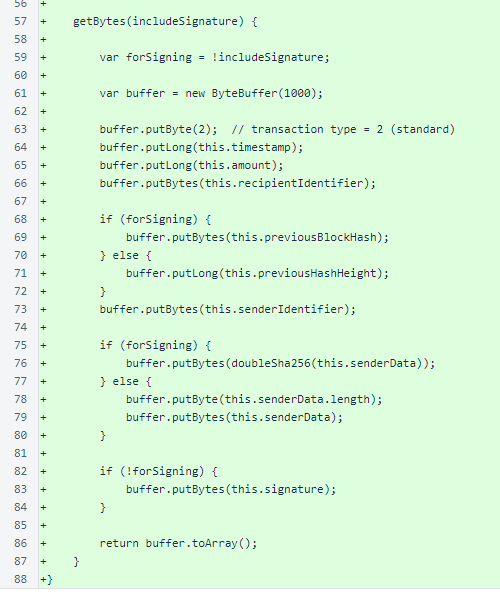
The Transaction.getBytes() method is used to produce a byte-array representation of a transaction. This is used in the signing process and for serialization to produce a Nyzo string for transmission.

The util.js file contains general utility functions that are useful in this extension but not written specifically for this extension.