Nyzo Chrome extension version 2 (commit on GitHub) adds Micropay functionality to the Nyzo Chrome extension.
This version is the second part of the delivery for NTTP-5. Examples are available, and this version has been submitted to the Chrome web store to allow for more widespread adoption.
The first version of the Nyzo Chrome extension provided the ability to send tips. This version adds the ability to purchase premium content: Nyzo Micropay.
If you have not yet read the release notes to version 603 of the Java codebase, you may want to review those first to better understand the role of the Nyzo client and a typical web server in the Micropay process.
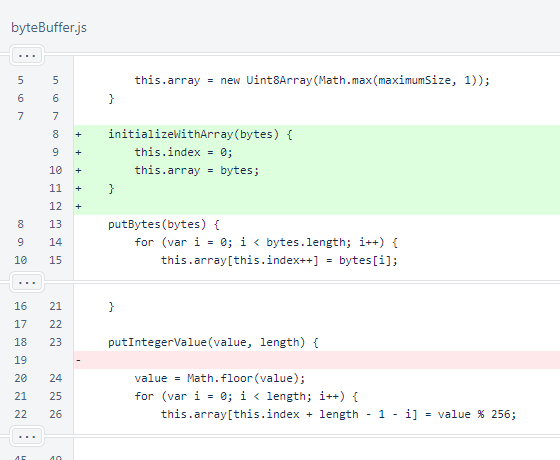
In the ByteBuffer JavaScript class, an initializer was added to allow an array to be loaded into a buffer. Previously, this class was only used to assemble buffers. This new initializer allows buffers to be used for reading.

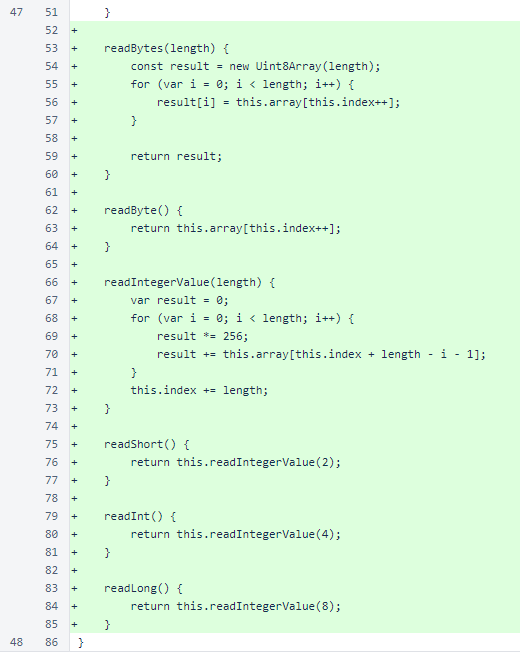
Read functions, analogous to the existing write (put-) functions, were added.

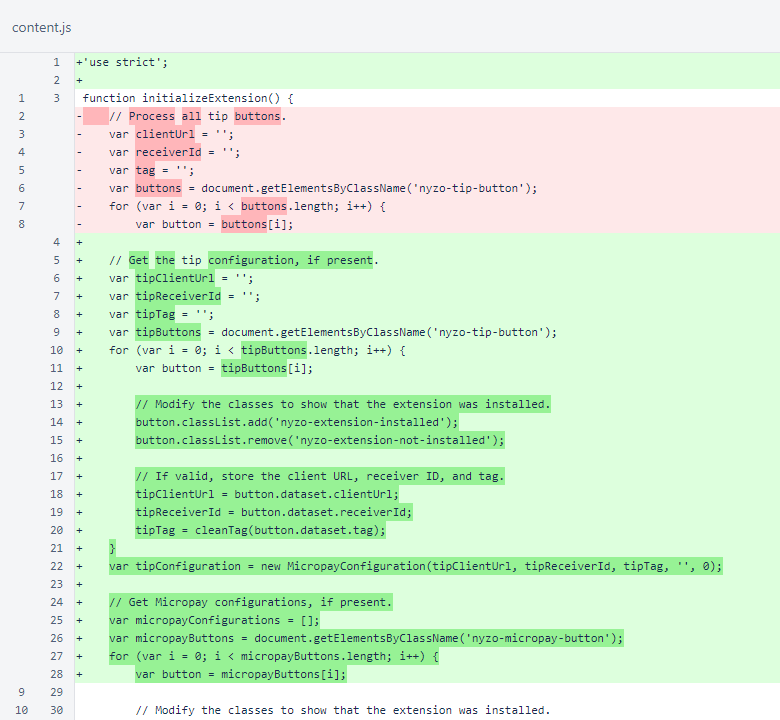
In the content script, a strict declaration was added, as was already present in the popup script. The variables for the tip parameters were renamed with the tip- prefix to distinguish them from the new Micropay parameters.
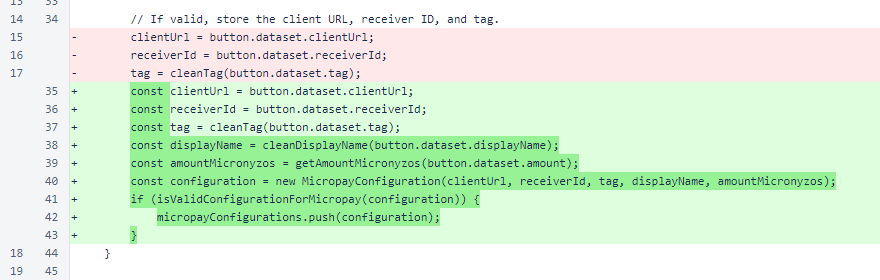
The script now scans for Micropay buttons, and multiple Micropay configurations are permitted on a single page.

In addition to client URL, receiver ID, and sender-data tag, the Micropay buttons also include a display name and an amount.

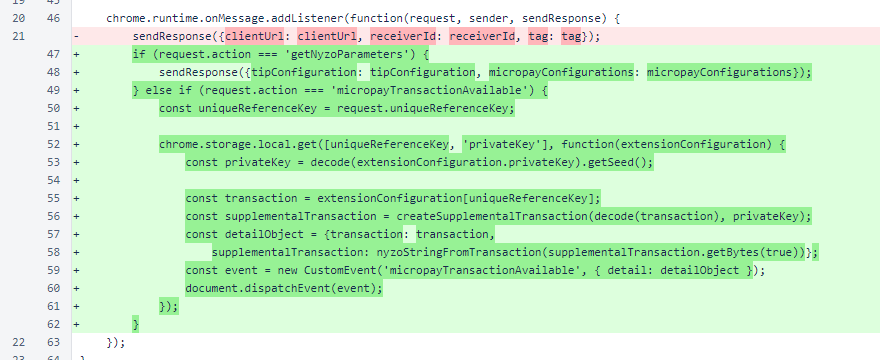
The listener for messages from the popup previously only listened for parameter requests. Now, it also listens for transaction availability from the popup. Transactions are stored by the popup script in the local Chrome datastore. The content script retrieves those transactions and dispatches them to the page along with a supplemental transaction. The supplemental transaction is used to demonstrate ownership of the key used for the primary transaction.

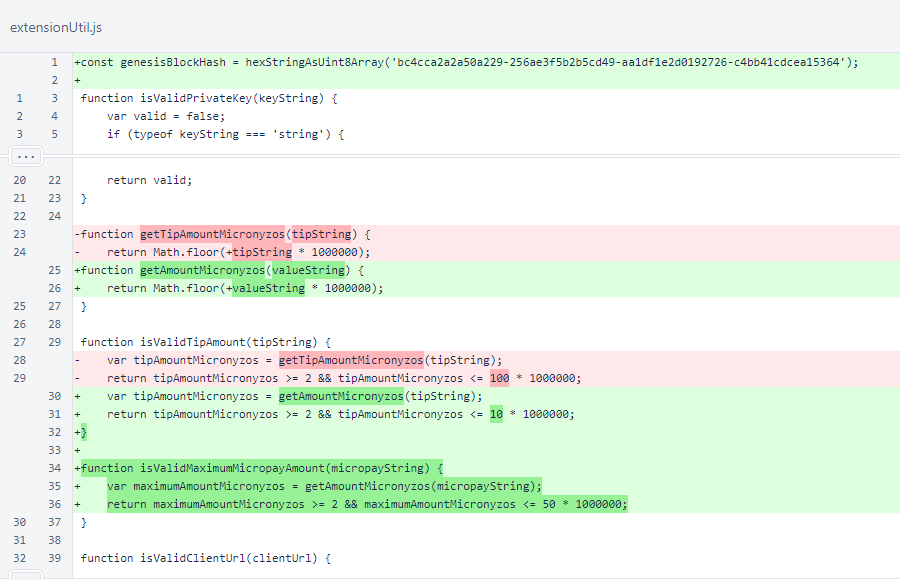
In extensionUtil.js, a const for the hash of the Genesis block was added. Micropay transactions, for simplicity, use the Genesis block as a reference. This makes them vulnerable to eclipse attacks, but this is not a concern because the transaction amounts are so small.
The getTipAmountMicronyzos() function was renamed to getAmountMicronyzos() to reflect its wider application in this version.
A function for validating the maximum Micropay amount was added.

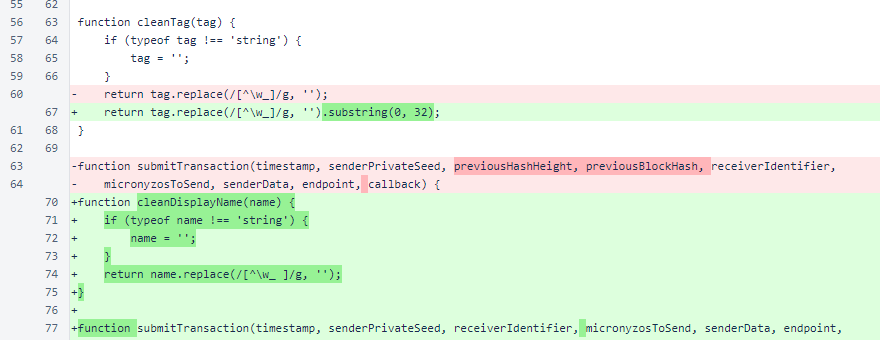
The cleanTag() function now trims the tag value to fit the sender-data field. The cleanDisplayName() function removes all characters other and a-z, A-Z, 0-9, the space, and the underscore. This is used to sanitize the name that is displayed in the popup menu to identify Micropay content.

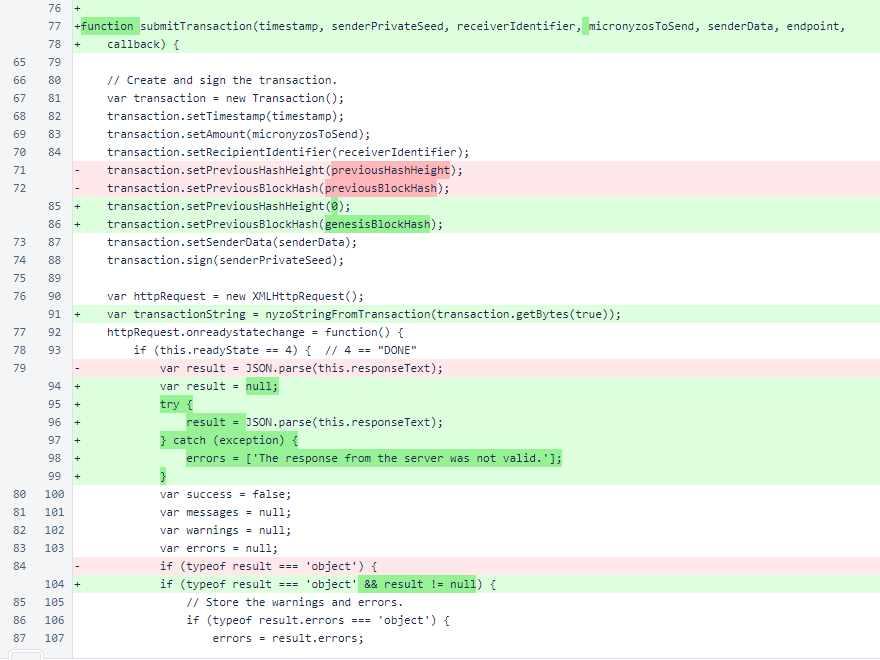
The submitTransaction() function no longer accepts arguments for previousHashHeight and previousBlockHash. These always reference the Genesis block.
A try/catch was added to account for invalid responses. A null check on the web server result was also added.

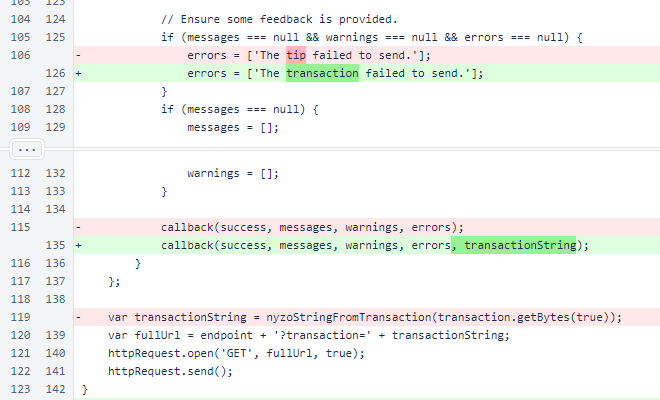
The fallback error message was modified to reflect the more general nature of the extension. The transactionString was added to the callback to allow it to be used to retrieve content.

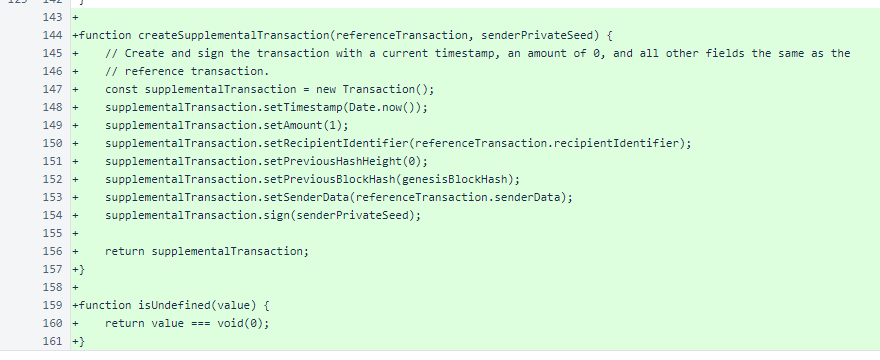
A function was added to create the supplemental transaction. If Micropay becomes popular, it would be easy to envision someone providing a tool that tracks the blockchain and provides a lookup of previously processed Micropay transactions. These transactions could then be used by anyone to retrieve Micropay content. To avoid this, a supplemental transaction is created to prove key ownership. While old Micropay transactions may be reused to authorize content many times, the supplemental transaction is required to be within the message replay interval.
An isUndefined() helper function was added to improve code readability.

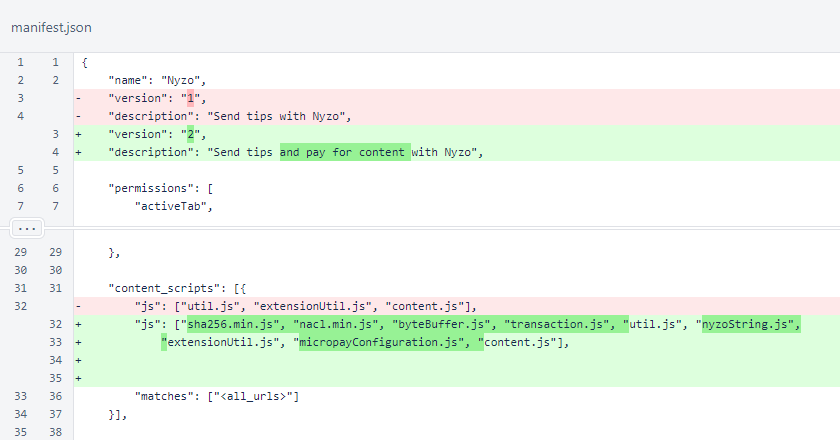
The manifest was modified with the new version number, a modified description to reflect the expanded capabilities of this version, and the additional dependencies required by the content script.

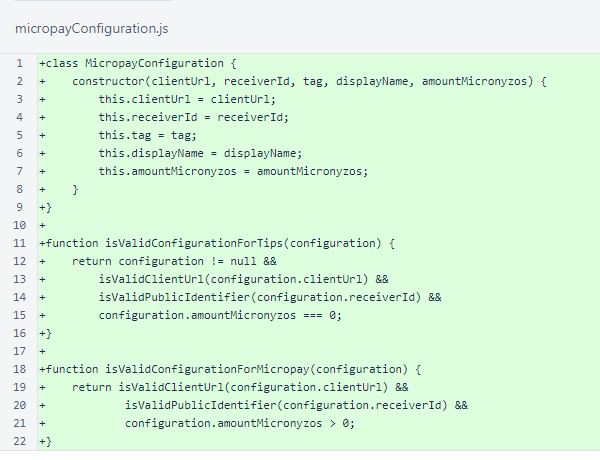
The MicropayConfiguration class encapsulates the information necessary for Micropay. Two functions for validating tip and Micropay configurations are provided.

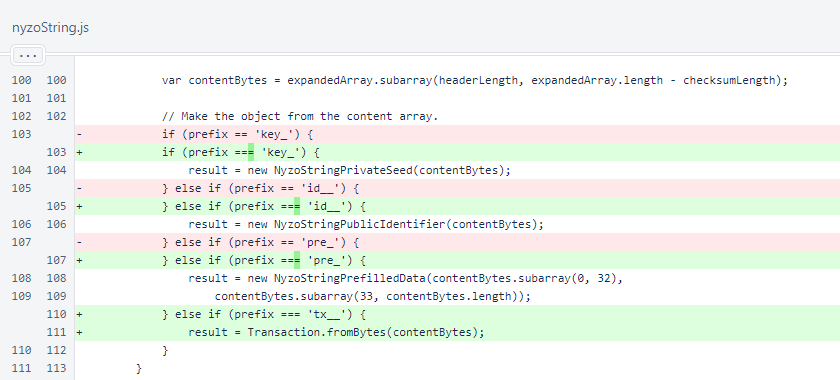
In the decode() function in nyzoString.js, Nyzo transaction strings are now processed.

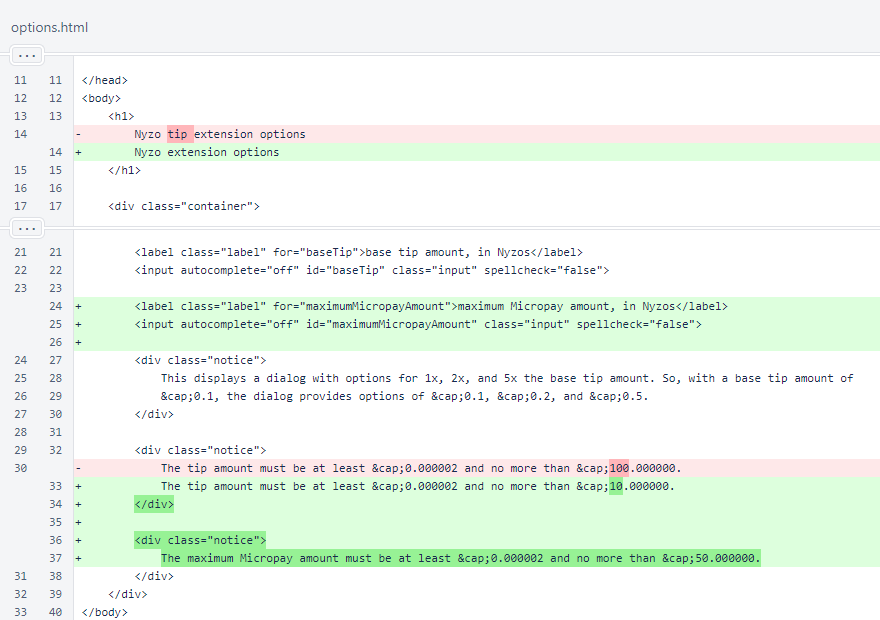
The h1 element of the options page was updated. A field and notice were added for the maximum Micropay amount.

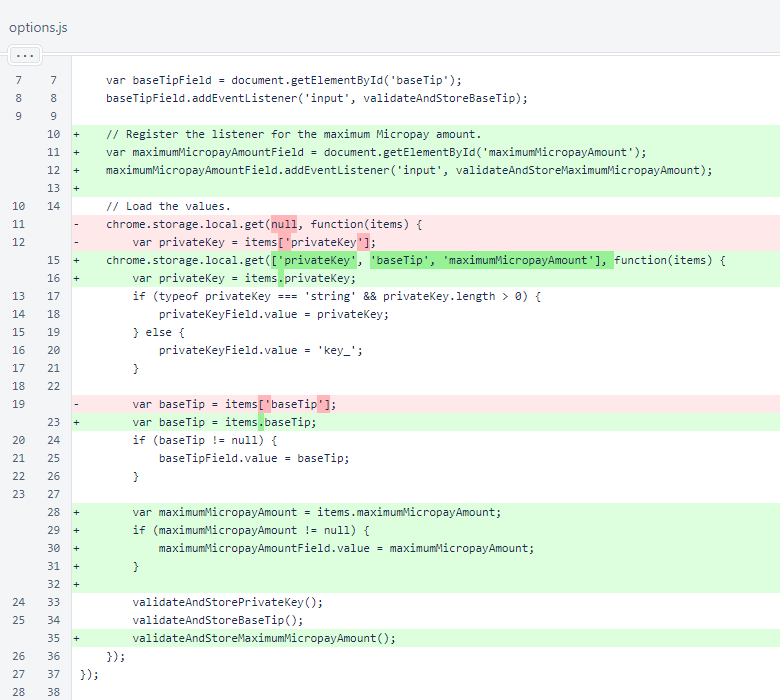
In the options script, logic was added to handle the maximum Micropay amount.

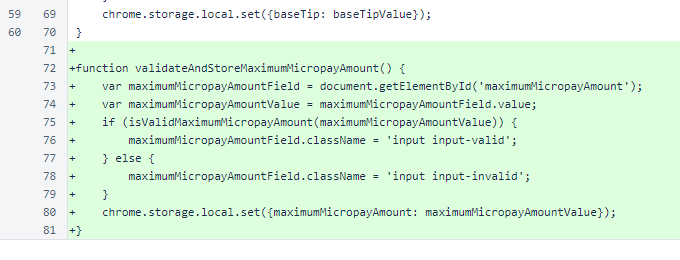
The validateAndStoreMaximumMicropayAmount() function checks the value provided by the user, provides visual feedback if the value is invalid, and stores the value in local storage.

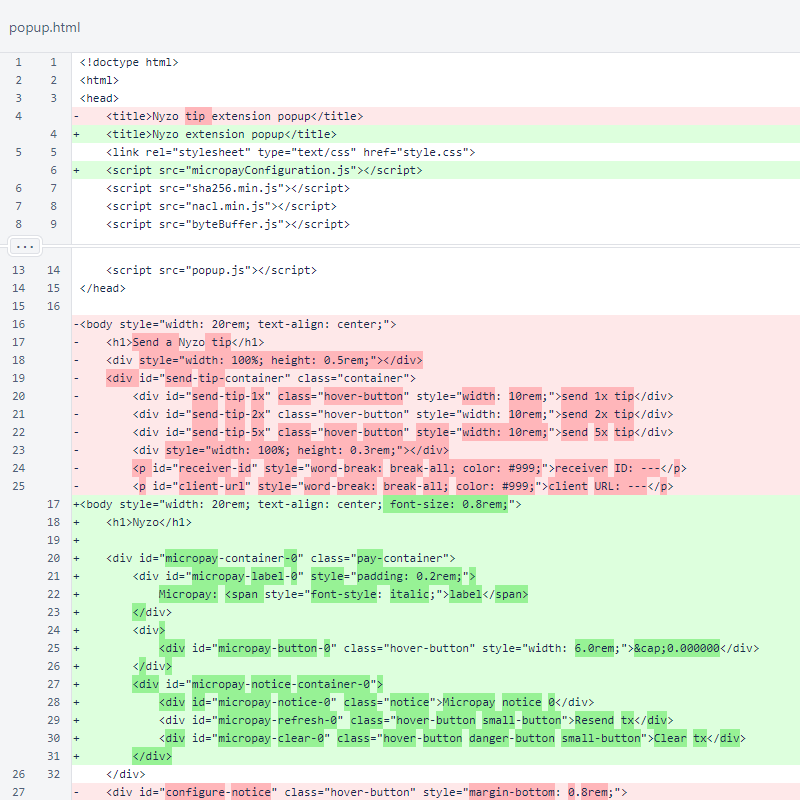
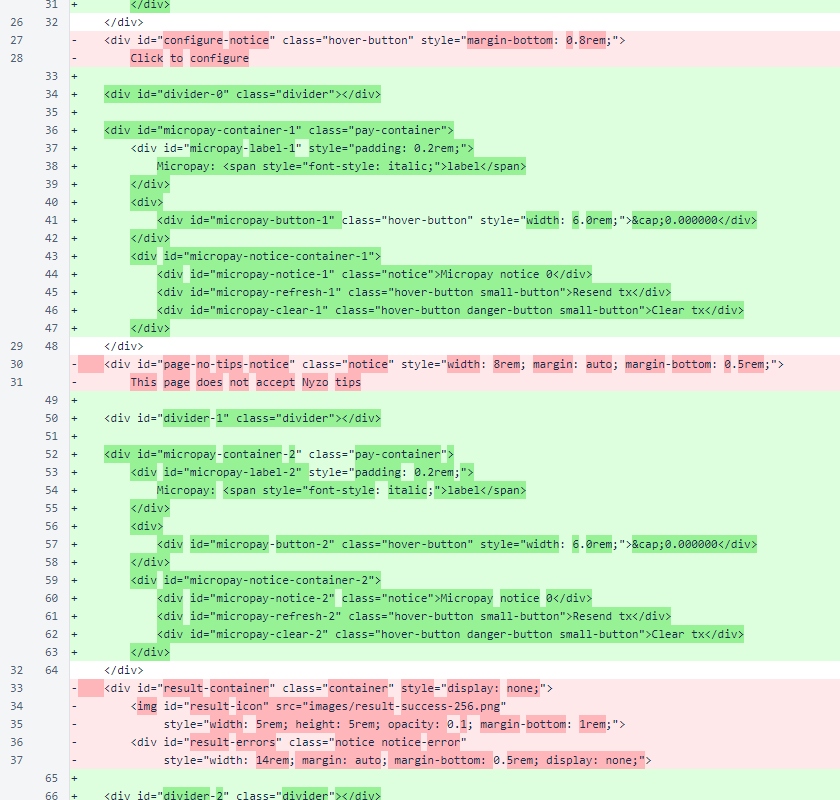
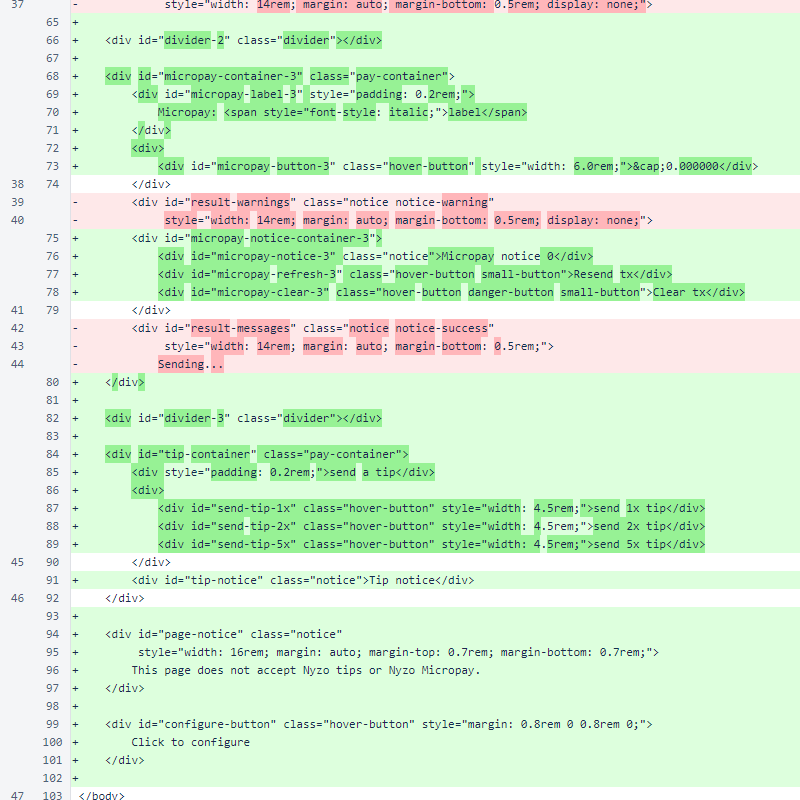
The popup has been restructured to fit the new Micropay fields. The receiver ID and client URL are no longer displayed. The Micropay sections are displayed above the tip section.

Dividers are displayed between sections. Up to 4 Micropay elements can be displayed for a page. Tips and Micropay can be present together on a page.

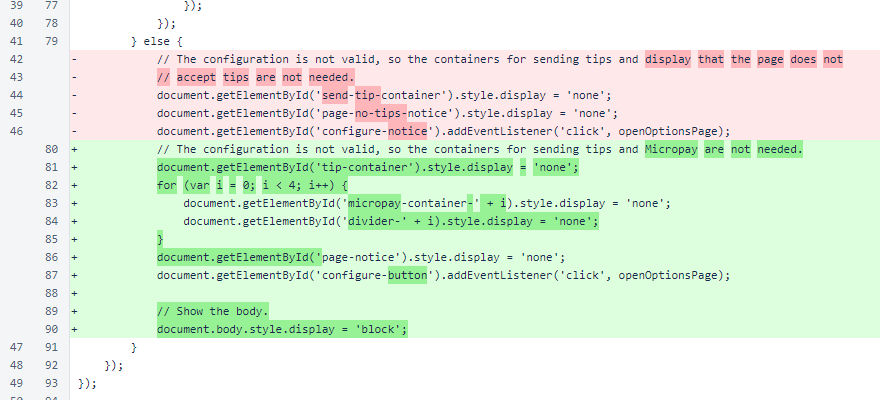
Each section has its own notice divs for feedback. A notice is also displayed if the page does not support any Nyzo functionality. A button for opening the options menu is displayed if the extension is not correctly configured.

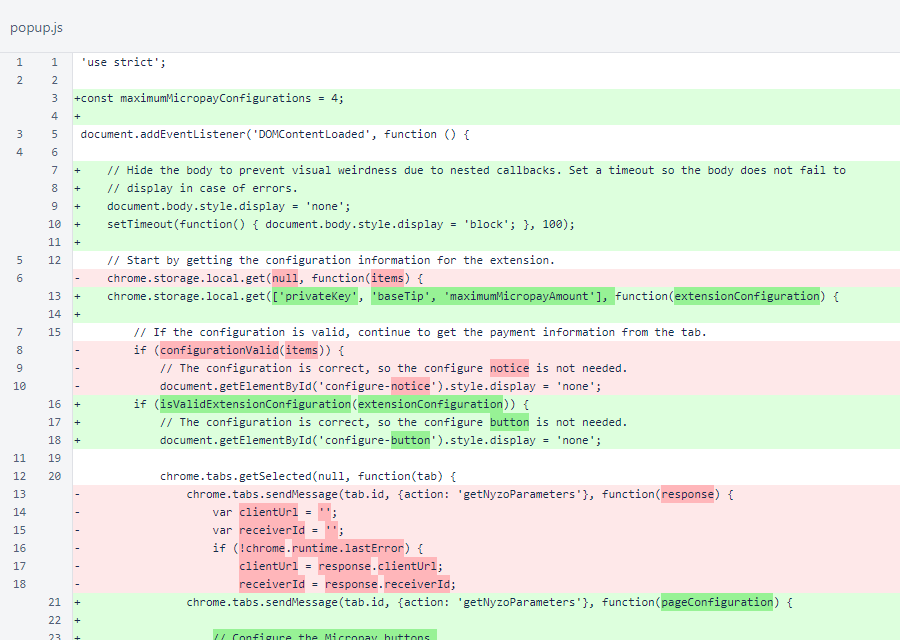
The popup menu now hides before configuration to hide from the user layout changes that take place during configuration. The fetch of the extension configuration from local storage now uses the specific keys needed to avoid fetching all stored Micropay transactions. Various names have been updated for improved readability with the current functionality of the extension.

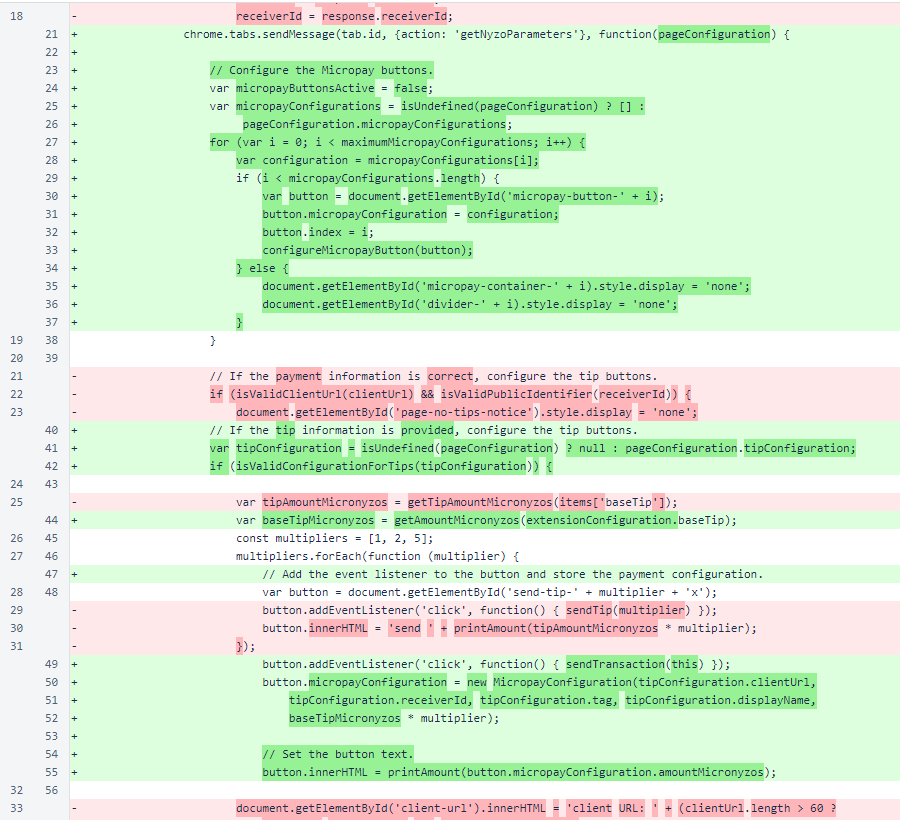
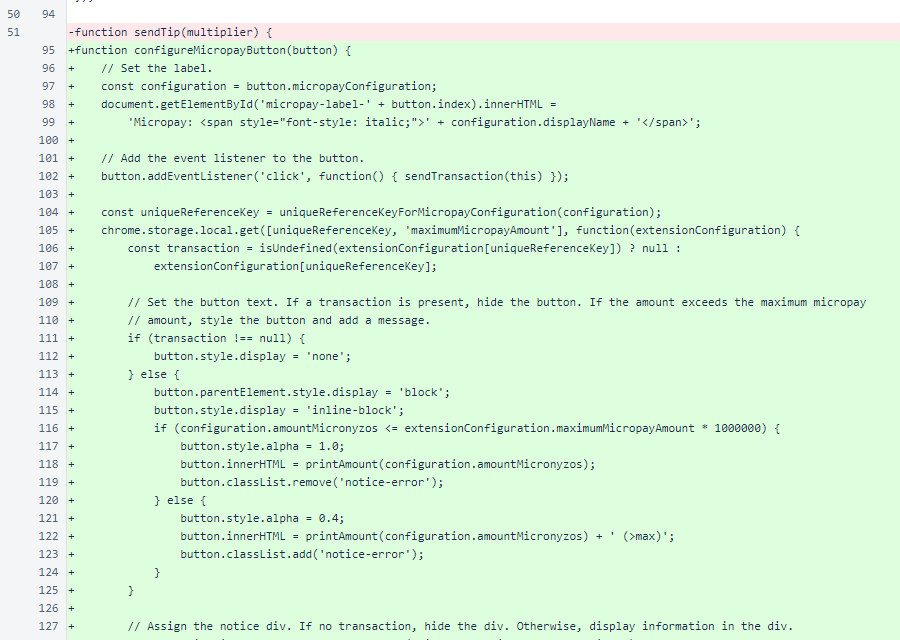
The page configuration is fetched, and the Micropay buttons and tip buttons are configured. Up to 4 Micropay elements are supported per page, and tips and Micropay can be present together. The MicropayConfiguration object is stored on the button to allow easy access when the button is clicked.

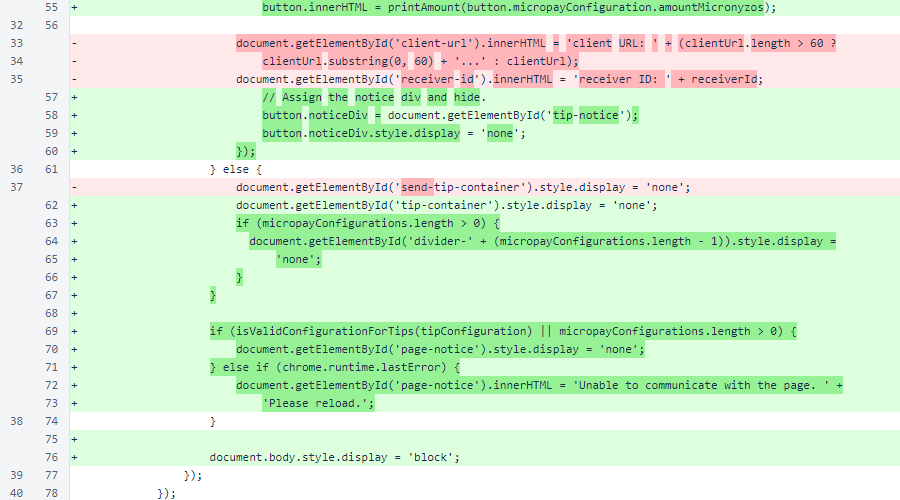
Dividers are displayed as necessary between sections. A notice is displayed in the case of a communication error with the page.

When configuration is complete, the body of the popup is displayed. To the user, there is no apparent delay between clicking the popup button and the display of the popup.

Each Micropay element is configured separately. If a Micropay transaction amount exceeds the configured maximum, the button indicates this, and the transaction cannot be sent. If a previous transaction for the Micropay element is present in local storage, a button is presented for resending that transaction to the web server to reauthorize without making an additional payment. Another button is presented for clearing this transaction in case it is no longer valid.

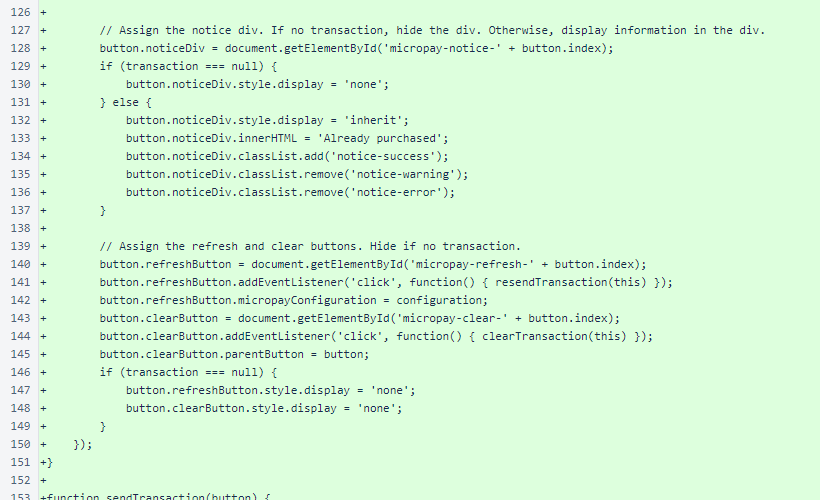
A notice is also displayed to indicate Micropay content that has already been purchased. References to other elements are stored with the Micropay button to simplify other code. Event listeners are added to the buttons.

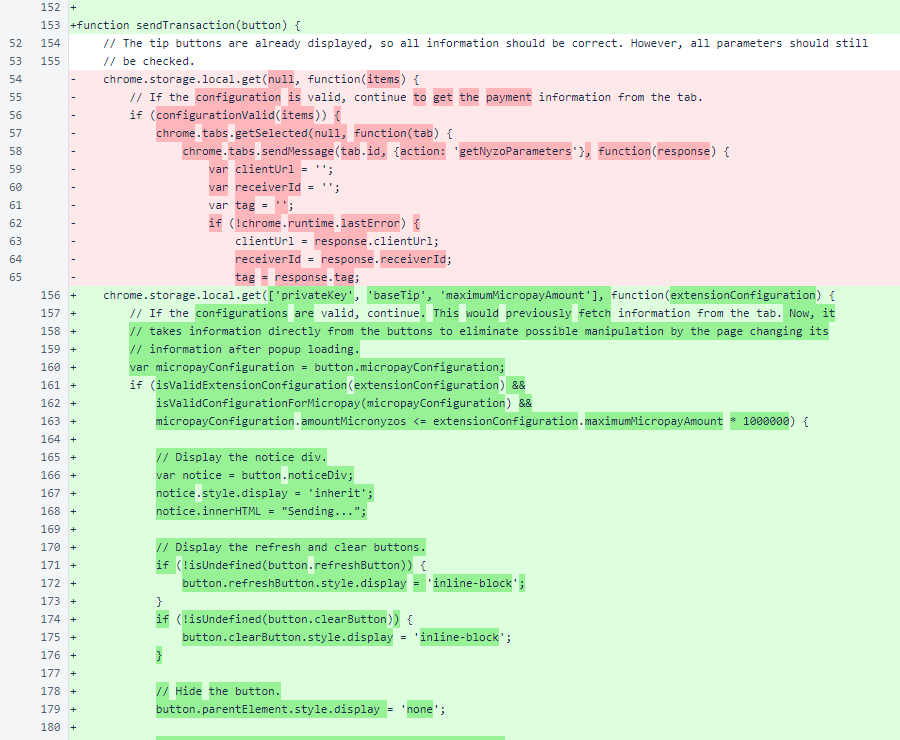
The sendTransaction() function now takes a button argument to provide information about which transaction to send and to allow the interface to be reconfigured with feedback about the transaction.

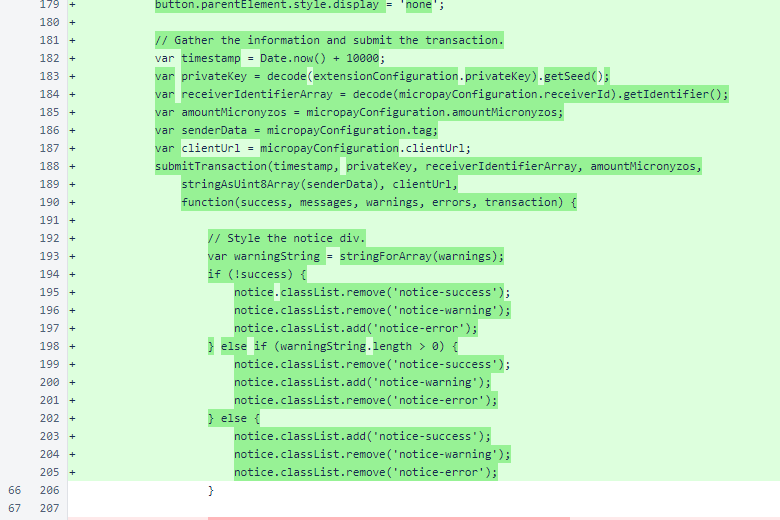
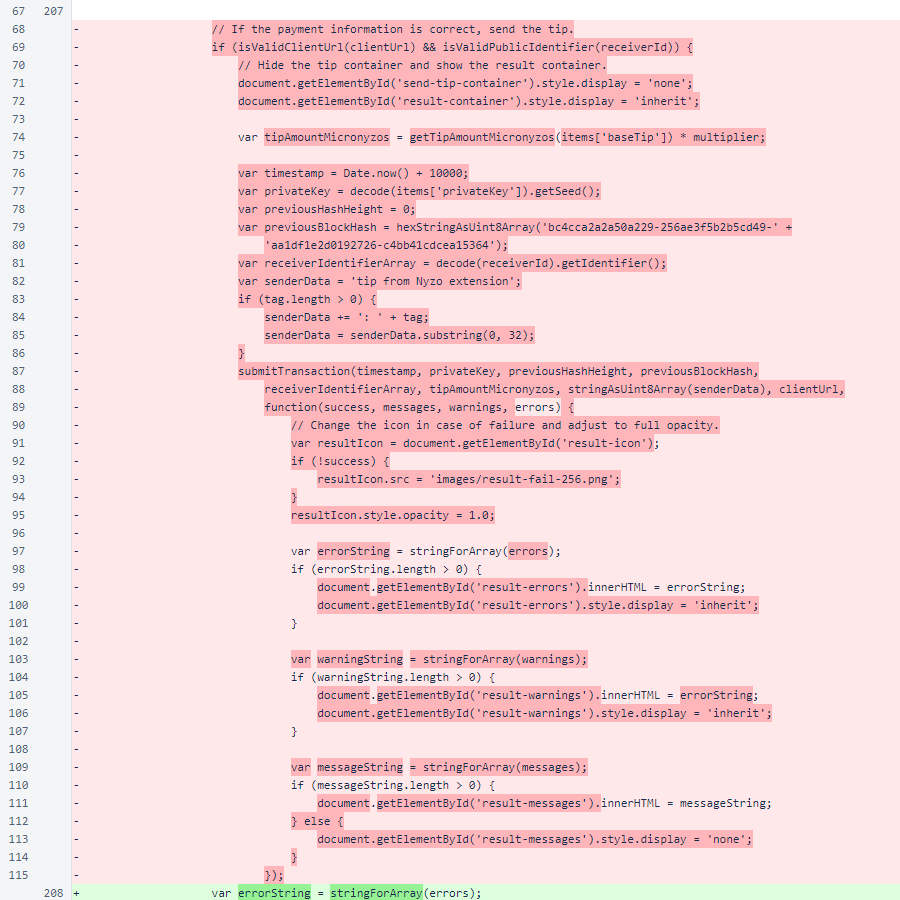
The transaction is created and sent to the client, and feedback about the process is displayed in the notice div.

The old logic for sending a tip was replaced by the newer generic logic that also encompasses Micropay.

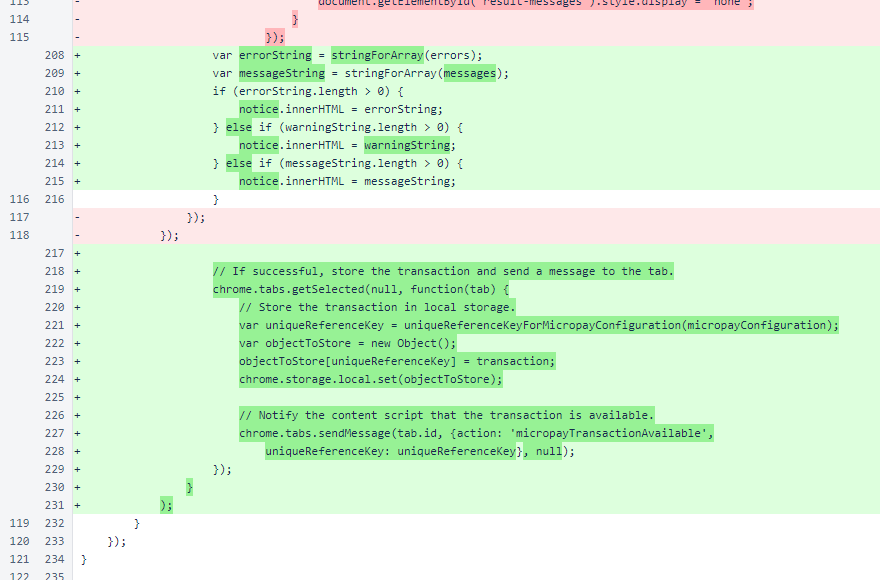
If a transaction is successfully transmitted to the client, it is stored and a message is sent to the content script to inform it that a transaction is available.

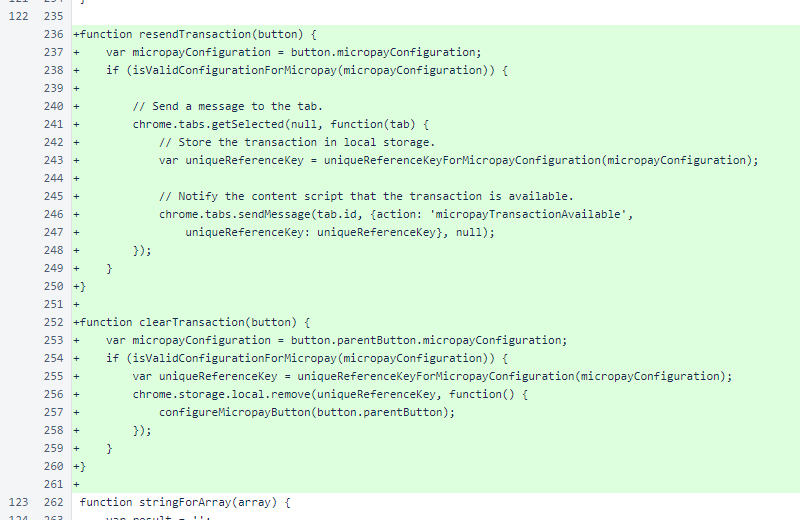
Functions were added for resending an existing transaction from storage and clearing a transaction from storage.

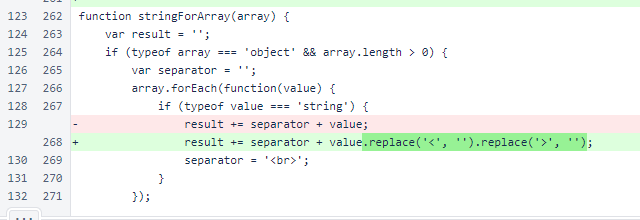
The stringforArray() function, which is used to assemble client responses for display, now removes < and > to reduce potential display issues with these responses.

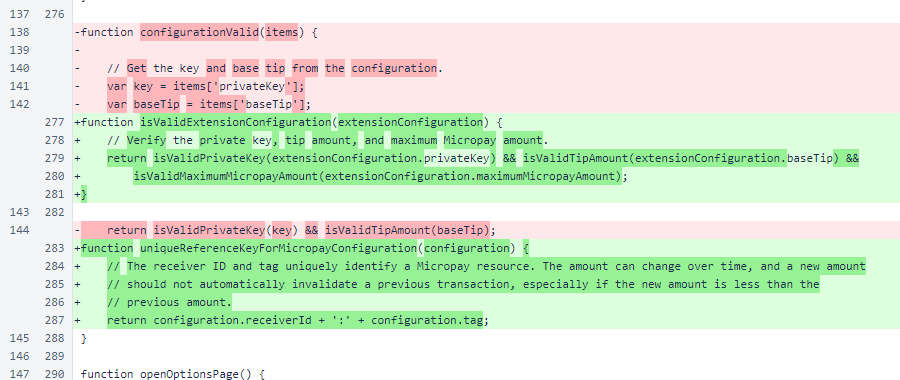
The configurationValid() function was renamed to distinguish it from Micropay configuration validation, and a function was added to provide a unique reference key for indexing Micropay configurations.

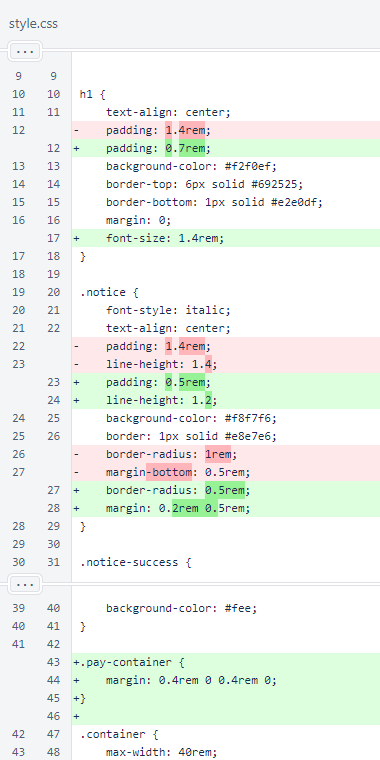
Some sizes were reduced to produce a more compact layout, and a pay-container CSS class was added.

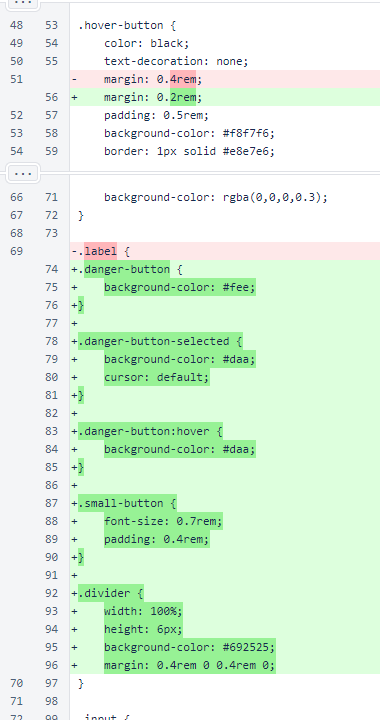
The hover-button margin was also reduced, and classes were added to support the buttons for resending and clearing transactions.

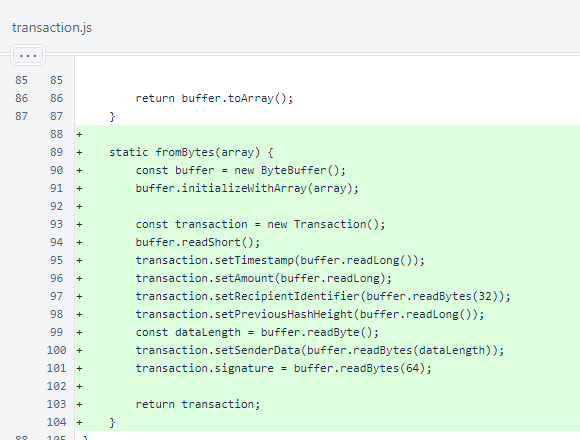
A function was added to rebuild a transaction from a serialized representation.